When working with Google Docs, we can insert images and graphics to supplement our content. Whether using original pictures, scanned photographs or drawings, or content from Adobe Stock (See: About Adobe Stock at IU), it is important that the images be clear, well-described, and correctly inserted.
Acquiring the practice document
If you are beginning this course at this point, you will need to access the practice document.
In Google Docs, you will copy the practice document to your Google Drive.
- To begin copying the practice document in a new browser window,
Right-click Copy practice document, Click Open link in new window
The file begins to open in a new window of the web browser. Before the document will open and can be edited, we need to make a copy of it.
Move to the new browser window.
- To copy the document file, in the browser window,
Click ![]()
The naming convention used by IT Training is as follows: File name: Course title: Section title. When the file was copied to your Google Drive, the words "Copy of" were added to the beginning of the file name. Throughout these materials, files will be referred to as, Copy of File name.
Acquiring the image
For this course, we will insert a photo that was licensed from Adobe Stock (See: About Adobe Stock at IU). Before the photo can be added to the document, it is necessary to access it.
In Google Docs, you will create a shortcut to the image in your Google My Drive.
- To open the image, click the following button:
The image begins to open in a web browser. To use the image in our document, we need to put a shortcut to the image in Google My Drive.
- To begin creating a shortcut of the image file, in the upper right corner,
Click ![]()
- To add the shortcut to My Drive,
Click ![]()
The photo will now be available in your Google My Drive.
Considering inclusive design
Before inserting the photo, let's take a moment to consider our readers and how this image might change their interaction with the document. If a reader can't see the image, either because of visual impairment or because their internet connection isn't strong enough to download images, can they still understand the content of the document? If the reader can't discern the colors in the image, either because of color blindness or lack of a color printer, can they still understand the content of the document? If a reader is using screen reading software, is the image going to be described correctly?
By thinking about these things before we insert the image, we can save time and ensure our document is inclusive.
Inserting an image
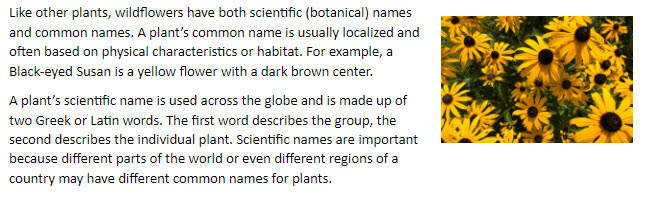
The image we're going to use is a photo of the wildflower commonly known as Black-eyed Susan. We'll place this picture to the right of the section titled "Wildflower names."
Let's insert the image and then consider how to best place it.
- To place the cursor in the correct paragraph,
Click in the paragraph following the "Wildflower names" heading
- To open the Google Drive panel, on the toolbar,
Click
 Click Drive
Click Drive - To insert the image,
Navigate to the saved image, Double-Click the image to insert it
NOTE: When working in Google Docs, it may be necessary to expand the toolbar to see all of the available tools. To do this, on the toolbar, Click
 .
.
The photo is inserted where the cursor was located. This may be in the middle of a sentence or even a word. The image is also too big and takes up a lot of space on the page. Let's begin by resizing the image.
Resizing an image
In Google Docs, the image has sizing handles on the corners and edges. We will use one of the corner sizing handles to make the image smaller.
- To select the image, if necessary,
Click the image
- To resize the image,
Press & Drag the lower right sizing handle up and to the left until the image is approximately 2 inches wide
Adding alternative text to an image
Before we make any more changes to our document, let's add alternative text to the image. Alternative text is used by screen reading software and web browsers to describe an image or graphic to a user who can't see it. A user may have a visual impairment that prevents them from seeing images. Or they might have slow internet speed and aren't able to download graphics. No matter the reason, it is important to provide content in ways that all users can access.
When adding alternative text, think about how you might describe the image to someone over the phone. Give an accurate, but concise, description.
- To select the image, if necessary,
Click the image
- To open the Alt Text options,
Right-Click the image, Click Alt Text
In Google Docs, the Alt Text dialog box opens. There is a place for us to add a description of the image and an area for a title.
- To add a title,
Click in the Title field, type: Black-eyed Susans
- To add a description,
Click in the Description field, type: Photograph of several wildflowers known as Black-eyed Susans. The flowers are yellow with a dark brown center.
- To close the Alt Text options,
Click

Adding descriptive text to the document
By default images are inserted in-line with the text. While having the image in-line is the best option for users using screen reading software, it doesn't always work well for the layout of a document. There is a large gap in the lines of text. And we don't have much control over the placement of the image.
We can change the text-wrap option to give us more control and precisely place the image. However, doing this may reduce the accessibility of our document. We can solve this problem by adding descriptive text to the document. This way, a user who can't see the image will not miss any important content.
We will adjust the layout of the image in a few moments. First, let's add some text describing the image to the "Wildflower names" section.
- To correctly place the cursor,
Click after the word "habitat" in the first paragraph of the "Wildflower names" section
- To add the descriptive text, type:
For example, a Black-eyed Susan is a yellow flower with a dark brown center.
Now that we've added the descriptive text, any user who can't see the image or the color of the image will know what a Black-eyed Susan looks like.
NOTE: It is not necessary to use both alternative text and descriptive text. For the purposes of the demonstration, we included both in this document.
Adjusting the placement of the image
With the accessibility issues under control, we can now adjust the placement of the photo.
- To select the image,
Click the image
- To change the text wrap option,
Click

The text around the photo adjusts. The large gap between the lines of text is gone and the text is closely wrapped around the photo.
With this adjustment, we can now move the photo to a precise location within the text. Let's move it to the right of the first two paragraphs in the "Wildflower names" section.
Select the image.
To move the image to the right of the text,
Press & Drag the image to the right
The image placement should look something like this: