Image optimization refers to the process of compressing the image as much as possible to minimize file size (and download time) while maintaining the integrity of its visual appearance.
There are a number of reasons we'll want to optimize our graphics for the web. First off, graphics that are too large will drive potential visitors away from a site because of the time they waste waiting for the images to load. Although many people have fast broadband connections at their home or office, mobile devices are also being used to surf the web, and their connection speed may be considerably slower. Additionally, mobile users may also have a set data allotment per month, and larger graphics will use up more of a viewer's quota than smaller graphics. That might make us want to be aggressive with our optimization, bur graphics that sacrifice visual quality to decrease file size may detract from a site as well. Optimization is a search for the best balance between image quality and file size.
One way to determine the best balance is to keep in mind the context of how the image will be used. If it is to display on a web page with other images and will not be the focal point, it might be best to be very aggressive with the optimization so that its file size is as small as possible. If the image is a central focal point of a site, or has lots of detail, it will probably be better to be less aggressive and keep the image quality as high as possible.
Choosing From GIF, JPEG, and PNG
The graphic file formats most web browsers currently support are GIF, JPEG, and PNG. Choosing which of these to use depends on the graphic's design and how it will be used. A graphic may compress and display well in one format but not in another. Following is a table that outlines each of the different image file formats, and what types of images will work well in each format:
| File Format | Description |
|---|---|
| GIF, 8-bit PNG | Best used for graphics include relatively few colors, like logos and backgrounds. Can also have transparent areas. Main limitation is the 256-color maximum that makes them ineffective for graphics with a great variety of color. |
| 24-bit PNG | Allows for more colors, and can be used for more complex graphics. Also includes ability to use alpha transparency. Will result in larger file sizes than 8-bit PNG files. |
| JPG | Capable of showing nearly 17 million colors. Best used when saving bitmap graphics, such as photographs and images with texture variation or gradient color transitions. Does not support transparency. |
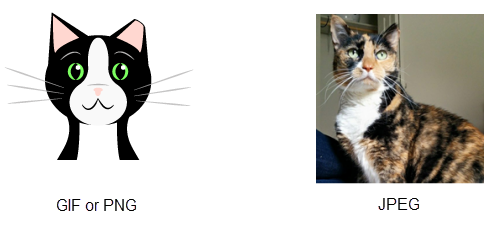
The following images demonstrate the types of graphics that are well-suited to the GIF/PNG and JPEG file types:

When optimizing graphics for the web, you'll want to make sure you choose an appropriate file format first, and then work with your graphic program's export settings to make sure your image will look good when exported while maintaining a small file size.

