After Effects uses a fairly simple animation system that is universal to all objects we might add to a composition. This means that no matter what object we are trying to animate, the process will be the same. This makes animation in After Effects very easy to learn how to use.
Animation is any change in the movie that occurs over time. After Effects animation is made up of individual frames. In each frame the image changes slightly, and when played back continuously, a smooth animation is created. If we were required to create each one of these frames individually, even a simple animation would take extensive time to create.
In the early days of hand-drawn animation, animators did have to create each and every frame individually, but with computer-based animation, things are much easier. Now, we create keyframes in our timeline where important actions should occur, and After Effects fills in the animation between these points. This is called tweening.
In After Effects, we create animation in the timeline. It is a simple process, but it requires precision, and we must understand some essential concepts.
First of all, let's look at which properties within an object we can animate.
Viewing Transform Properties
In After Effects, we can animate five transform properties of any given object. Transform properties are the basic ways we can animate an object, based on position, opacity, scale, rotation or which point is considered the center of the object. We can view these in the Timeline panel. Each property is animated individually in its own layer. This allows us to animate multiple properties at the same time.
Let's view these now.
The Text and Transform properties are visible. We will focus on the Transform properties for now.
Step 1. To view the Transform properties, in the Timeline panel,
Click
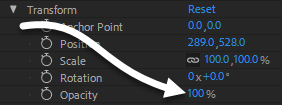
- Anchor Point - This controls where the Anchor Point of the object is located. We use the anchor point to determine how the object rotates and scales. So if we want the object to rotate from the center, we move the anchor point to the center.
- Position - This controls the position of the object on the screen. If we want the object to move, we animate this property. We can set the x and y values separately, with the upper left corner of the composition being 0,0 in the grid.
- Scale - This property controls the size of the object. We use this to expand or shrink the object. In combination with the position property, we can use this property to make an object grow as if it's moving toward the camera.
- Rotation - This controls the rotation of the object. With this property we can make the object spin. We can set this up to rotate by degrees, or we can set it to rotate a specific number of times.
- Opacity - This controls whether the object is opaque or transparent. When we animate this property, we are usually creating fade ins and fade outs. This property works on a percentage scale of 0 to 100.
Using the Stopwatch to Animate
We can animate almost anything in After Effects; both objects and some effects, which we will learn about later. In this case, we are using the word animate to describe any changes we make over time. The process of animation is exactly the same no matter what we are animating.
You might have noticed the stopwatch icon located next to each of the properties. When we see the stopwatch, we know that a particular property can be animated.
Here is the process we will use to animate anything in After Effects:
- Set up the object the way it should appear at the beginning of the animation.
- Move the playhead on the timeline where the animation should begin.
- Click the Stopwatch associated with the property you wish to animate (this also creates the first keyframe).
- Move the playhead on the timeline to the moment where the animation should end (or change).
- Set up the object the way it should appear at the new point on the timeline (this creates another keyframe).
We can repeat steps D and E as many times as we like to make further changes, but it is essential that we complete them in that order. Changing the property that is being animated will create a new keyframe at that point in the timeline.
This process is easy, but it does require precision. Let's practice now.
We want our text to fade in at the beginning of the animation. We need to animate the Opacity property to accomplish this. We want it to start at 0% opacity, and then gradually move to 100%. Let's go through the process now.
Step 1. Move the playhead to the beginning of the timeline, if necessary.
Step 2. To set the Opacity property in the text layer, in the Timeline panel,
Click , type: 0 Enter key
, type: 0 Enter key
Step 3. To set the playhead, in the timeline,
Press & Drag the playhead to 00:15f in the timeline
Step 4. To activate the stopwatch, in the Timeline panel, next to the Opacity option,
Click ![]()
NOTE: We must be very careful when using the stopwatch, because if we click it a second time without moving the playhead first, it will remove any keyframes we've created at that specific spot on the timeline. This can destroy a lot of work very quickly. So remember to click the stopwatch only once when we're using it to create a keyframe.
Step 5. To move the playhead, on the timeline,
Press & Drag the playhead to 01:15f in the timeline
Step 6. To set the Opacity, in the text layer, in the Layer panel,
Click 0%, type: 100 Enter key
Copying Keyframes
One thing we can do to make things more efficient is to copy keyframes. Each keyframe is representative of a moment in time on the timeline. When we copy keyframes, we copy the properties that they are representing. For instance, if we copy a keyframe with 100% opacity to a new location on the timeline, the new keyframe will be at 100% opacity.
Let's do this now. We'll start by moving the playhead.
Step 1. To move the playhead, on the timeline,
Press & Drag the playhead to 04:00f in the timeline
Step 2. To select a keyframe,
Click the keyframe at 01:15f on the timeline
Step 3. To copy the keyframe, from the Menu bar,
Click Edit, Click Copy
Step 4. To paste the keyframe to the current playhead position,
Click Edit, Click Paste
Step 5. To move the playhead to the end of the timeline, on the keyboard, press:
End key
Step 6. To select the keyframe to copy,
Click the keyframe at 00:15f on the timeline
Step 7. To copy the keyframe, on the keyboard, press:
Control key + C
Step 8. To paste the keyframe to the current playhead position,
Control key + V
Step 9. To preview the animation, on the keyboard, press:
Spacebar
Step 10. Stop the preview.
Step 11. Save the file.

