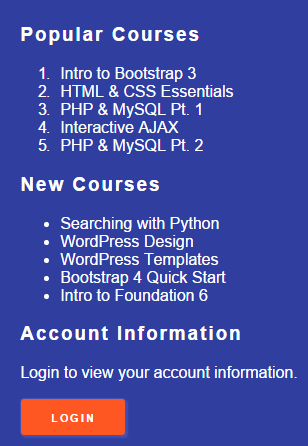
The footer of our site will have three columns. Currently, it looks like this:

This section has less guidance than the previous sections. If you would like a walk-through, watch this videoabout Formatting the footer.
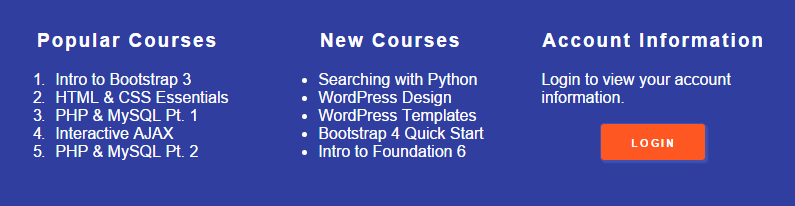
Step1. Add structure to the footer using the grid system we just created so it looks like this (possible solution in [Region 23]):

NOTE: You can use either .two.columns or .third.column for this exercise.
Step2. Save and refresh index.html.

