Formatting the appearance of text using the Character panel
InDesign provides a wide range of tools and options for formatting the text in a document, split into groups by what part of the text they focus on: individual characters of text and a paragraph of text as a whole. These options are accessible in a couple of different locations — we can access character- and paragraph-specific formatting tools in the Character and Paragraph panels respectively, and many of the character and paragraph formatting tools are also accessible through the Control panel.
Let's start out by applying some character formatting to the newsletter's name. We'll do that using the Character panel.
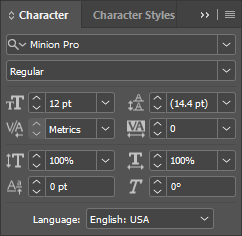
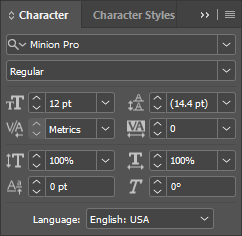
The Character panel appears:

Here, we can change the font and styling for the text as well as adjust the text's size, spacing, scale, and positioning. The first thing we'll do using the Character panel is change the font face and size— we'll change the font to Verdana Bold, and the size to 40 pt.
The name of the newsletter is now much easier to read. However, it's also too long to all fit on one line. We can fix this without changing the font size by adjusting the spacing between the individual letters to squeeze them all closer together.
Understanding tracking and kerning
When font designers create a typeface, they build in a default amount of space around each character. This space is intended by the artist to be the most effective distance between individual characters in a word. However, sometimes we need to make adjustments to that spacing in order to achieve a specific look — and in order to do that, we need to adjust the tracking and kerning of text.
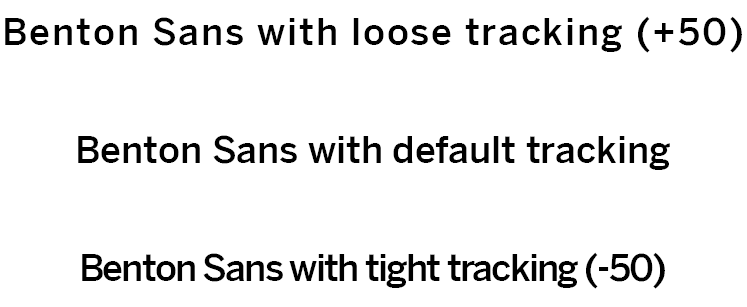
Tracking refers to the space between characters in an entire block of text. Generally, tighter tracking (or less space) is appropriate for larger text, and looser tracking (or more space) works better with smaller text. The default tracking settings for body text are usually adequate, but with larger text, sometimes we may need to tighten the tracking between letters. The following image shows examples of how the font Benton Sans looks with different tracking values:

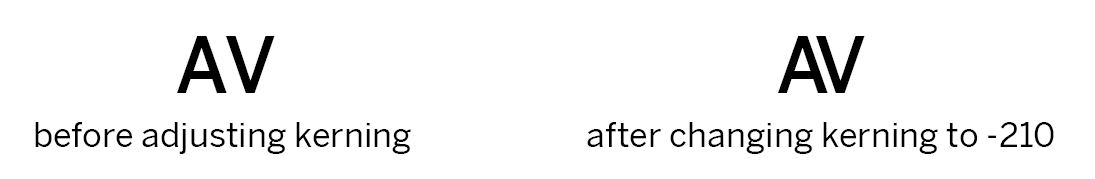
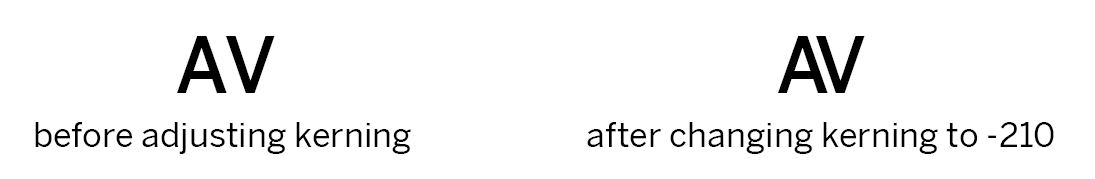
Kerning is similar to tracking in that it controls the space between characters of text. However, where tracking adjusts the spacing between all characters in a block of text, kerning adjusts the spacing between a pair of characters. With body text, we won't typically need to adjust the kerning between characters, but with larger text such as headlines, there may be instances where adjusting the kerning is necessary to remove awkward white space between two characters. The following image shows a before-and-after example of how the characters A and V look together with the kerning between the letters adjusted:

Changing the tracking value for selected text
To make the newsletter's name take up only one line of text, we'll adjust the tracking to bring the letters closer together. Tracking can be adjusted in both the Control panel and the Character panel — since we already have the Character panel open, let's use that to reduce the tracking for the newsletter's name to -50.
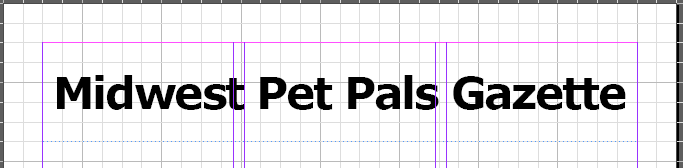
Now the name of the newsletter should all fit on one line, as shown in the following example:

NOTE: To adjust the kerning between individual characters (for example, after a capital T, where there may be some awkward open space between the T and the next letter), position the cursor between the two letters whose spacing you want to adjust and change the value in the Kerning ( ) field.
) field.
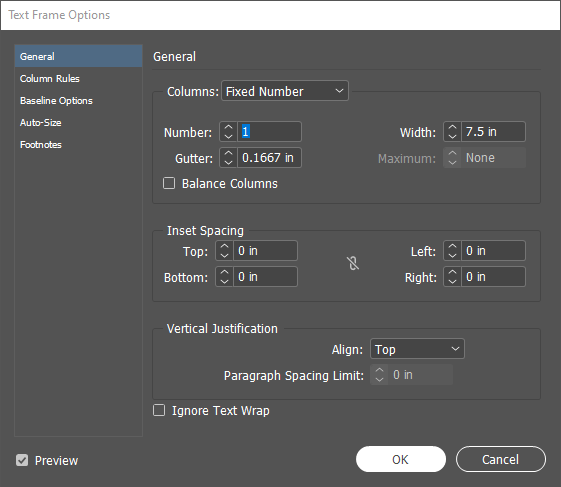
Next, we'll work on the text's alignment inside the frame.






 , type: Verdana,
, type: Verdana,