It's important to consider the colors you'll use when creating a website. There are many different resources available for developing color schemes for a website, and one of them is Paletton. We'll be using the Paletton website in order to develop a color scheme for Hannah's website. Once we choose our colors, we can use them for other elements in the rest of our site.
Let's go ahead and make our color scheme.
Step1. Open up a web browser, and in the URL field, type:
http://www.paletton.com Enter

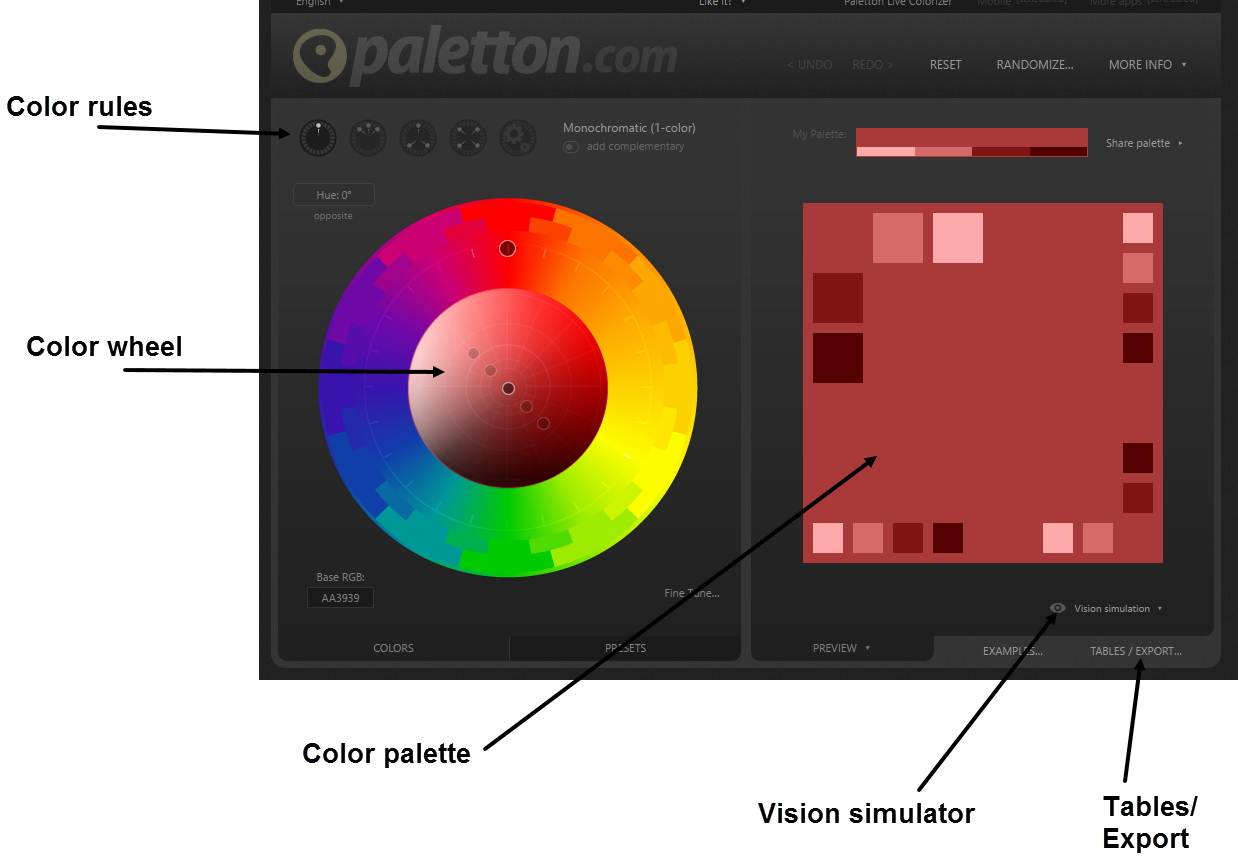
- Color Wheel: allows us to choose the colors for our color scheme.
- Color Rules: allows us to choose a specific color rule for our color scheme to follow.
- Color Palette: shows us our finished color palette.
- Vision Simulation: allows us to see what our color scheme might look like to people with certain vision conditions, such as color blindness.
- Tables/Export: allows us to view our colors and export all the colors as a CSS file.
Step2. Using the Paletton website, press and drag the color sliders in the color wheel to create a color palette for your website's graphics. Feel free to experiment with the different color rules to see what sorts of colors you can come up with.
NOTE: For more information on the different color rules, see this Adobe Content Corner blog post about creating color themes.
Adding Text to the Logo
When it comes to working with type in Illustrator CC, we have many different variations of the Type tool to work with. The following list describes these options:
- The Type tool allows us to either click to add text to our artboard or press and drag a frame for text.
- The Area Type tool allows us to type in existing shapes on our artboard.
- The Type on a Path tool allows us to use an existing path to guide our text.
Each of the different type options offers both horizontal and vertical text orientation. We will use the Type tool to add text to our logo, which adds text to the artboard in a horizontal orientation.
Step1. Return to the Illustrator window.
Let's make sure we can see the entire artboard before continuing.
Step2. To view the entire artboard in the window, if necessary,
Double-Click
Step3. To activate the Type tool, in the Tools panel,
Click
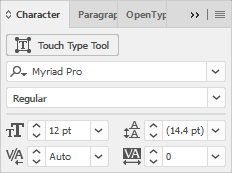
Step4. To open the Character panel, in the Menu bar,
Click Window, Point Type, Click Character

From here, we can make adjustments to how our text appears, including changing the font and font size, adjusting the spacing between lines of text, and adjusting the spacing between letters.
NOTE: Many of these options are also available in the Control Panel at the top of the screen, as well as in the Properties panel in Illustrator CC 2018 and newer.
Step5. To select a font, in the Font Name field,
Click , select a font of your choice
, select a font of your choice
NOTE: The font Tahoma was used in the screen captures for these materials.
Step6. To change the font size, in the Font Size field,
Press & Drag the current value, type: 24 Enter
Step7. To start the process of adding text to the artboard, with the Type tool active,
Click to the right of the rabbit
Step8. To add text to the logo, type:
Bunny Trails Enter Pet Shop
Step9. To close the Character panel, in the upper right corner of the panel,
Click
Working with Hexadecimal Colors in Illustrator
We'll need to change the color of our text so it matches the color scheme of Hannah's website. First, we'll want to select our text with the Selection tool so we can select all of our text at once and see our changes better.
Step1. Activate the Selection tool.
Step2. To begin changing the color of the text, with the Selection tool active,
Click the text

Step3. Return to the Paletton website browser window.
Step4. To select a color from your color palette, in the Paletton window,
Click one of the colors

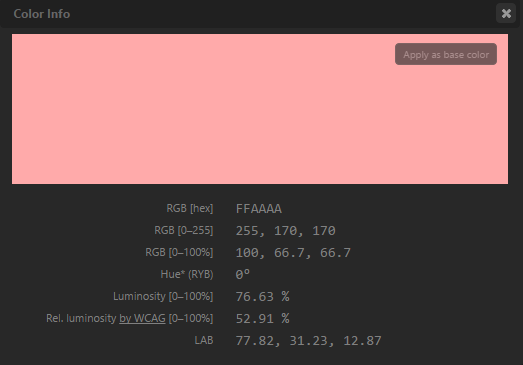
Step5. To copy the chosen hexadecimal color code, in the Color Info pop-up,
Click on the value in the RGB [hex] field, then press: Control key+C
NOTE for MacOS Users: The keyboard shortcut for copying an item is Command key+C.
Step6. Switch back to the Illustrator window.
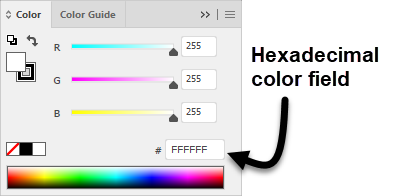
Step7. In the Color panel, ensure the fill swatch is selected.
Step8. To change the color of the text, in the Hexadecimal Color field in the Color panel,
Press & Drag value, press: Control key+V Enter
NOTE for MacOS Users: The keyboard shortcut for pasting an item is Command key+V.
NOTE: If the hexadecimal field is not visible in the Color panel, make sure you are working in the RGB color mode. To change to the RGB color mode, Click the Panel Options button, Click RGB.
Step9. To move the text, if necessary, use the Selection tool to move it so that it is centered over the middle horizontal major grid line.

Step10. Save the file.

