When working with Microsoft Word, we can insert images and graphics to supplement our content. Whether using original pictures, scanned photographs or drawings, or content from Adobe Stock (See: About Adobe Stock at IU), it is important that the images be clear, well-described, and correctly inserted.
The following files are available for download:
Acquiring the image
For this course, we will insert a photo that was licensed from Adobe Stock (See: About Adobe Stock at IU). Before the photo can be added to the document, it is necessary to access it.
In Microsoft Word, you will download and extract the image.
- To begin downloading the image, click the following button:
For detailed instructions on downloading and extracting files in Google Chrome or Firefox, visit Getting Started with Exercise Files.
Considering inclusive design
Before inserting the photo, let's take a moment to consider our readers and how this image might change their interaction with the document. If a reader can't see the image, either because of visual impairment or because their internet connection isn't strong enough to download images, can they still understand the content of the document? If the reader can't discern the colors in the image, either because of color blindness or lack of a color printer, can they still understand the content of the document? If a reader is using screen reading software, is the image going to be described correctly?
By thinking about these things before we insert the image, we can save time and ensure our document is inclusive.
Inserting an image
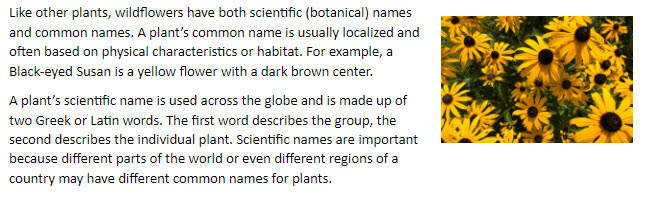
The image we're going to use is a photo of the wildflower commonly known as Black-eyed Susan. We'll place this picture to the right of the section titled "Wildflower names."
Let's insert the image and then consider how to best place it.
- To place the cursor in the correct paragraph,
Click in the paragraph following the "Wildflower names" heading
- To open the Insert image dialog box, on the Insert tab,
In Microsoft Word for Windows, Click
 , Click This Device...
, Click This Device...
In Microsoft Word for macOS, Click , Click Picture from File...
, Click Picture from File... - To insert the image,
navigate to the saved image, Double-click the image to insert it
The photo is inserted where the cursor was located. This may be in the middle of a sentence or even a word. The image is also too big and takes up a lot of space on the page. Let's begin by resizing the image.
Resizing an image
In Microsoft Word, the image has sizing handles on the corners and edges. We will use one of the corner sizing handles to make the image smaller.
- To select the image, if necessary,
Click the image
- To resize the image,
Press & drag the lower right sizing handle up and to the left until the image is approximately 2 inches wide
Adding alternative text to an image
Before we make any more changes to our document, let's add alternative text to the image. Alternative text is used by screen reading software and web browsers to describe an image or graphic to a user who can't see it. A user may have a visual impairment that prevents them from seeing images. Or they might have slow internet speed and aren't able to download graphics. No matter the reason, it is important to provide content in ways that all users can access.
When adding alternative text, think about how you might describe the image to someone over the phone. Give an accurate, but concise, description.
- To select the image, if necessary,
Click the image
- To open the Alt Text options,
Right-click the image, Click Edit Alt Text...
The Alt Text pane opens. This pane has a place for us to add a description of the image.
- To add a description,
Click in the Description field, type: Photograph of several wildflowers known as Black-eyed Susans. The flowers are yellow with a dark brown center.
- To close the Alt Text options,
Click

Adding descriptive text to the document
By default images are inserted in-line with the text. While having the image in-line is the best option for users using screen reading software, it doesn't always work well for the layout of a document. There is a large gap in the lines of text. And we don't have much control over the placement of the image.
We can change the text-wrap option to give us more control and precisely place the image. However, doing this may reduce the accessibility of our document. We can solve this problem by adding descriptive text to the document. This way, a user who can't see the image will not miss any important content.
We will adjust the layout of the image in a few moments. First, let's add some text describing the image to the "Wildflower names" section.
- To correctly place the cursor,
Click after the word "habitat" in the first paragraph of the "Wildflower names" section
- To add the descriptive text, type:
For example, a Black-eyed Susan is a yellow flower with a dark brown center.
Now that we've added the descriptive text, any user who can't see the image or the color of the image will know what a Black-eyed Susan looks like.
NOTE: It is not necessary to use both alternative text and descriptive text. For the purposes of the demonstration, we included both in this document.
Adjusting the placement of the image
With the accessibility issues under control, we can now adjust the placement of the photo.
- To select the image,
Click the image
- To change the text wrap option,
Click
 , Click
, Click 
- To select the image,
Click the image
- To change the text wrap option,
Right-click the image, Click Wrap Text, Click Tight
The text around the photo adjusts. The large gap between the lines of text is gone and the text is closely wrapped around the photo.
With this adjustment, we can now move the photo to a precise location within the text. Let's move it to the right of the first two paragraphs in the "Wildflower names" section.
Select the image.
To move the image to the right of the text,
Press & drag the image to the right
- To save the document, on the keyboard, press:
Control key + S
The image placement should look something like this: